Хотите выяснить, как стать веб дизайнером без помощи других? Быть может, у вас уж есть несколько собственных дизайнов или даже сайт-портфолио, и вы хотели бы вывести собственные искусства на свежий современный уровень? Тогда вы движетесь в верном направлении сейчас, так как тематика статьи как раз «Веб дизайн с чего начать» и в ней мы тщательно разберем все необходимые рубежи подготовки веб дизайнера и несомненно поможем тебе стать веб дизайнером без помощи других, приложив несколько старания и креативности.
Одна публикация, разумеется, не может поведать как стать веб дизайнером и сообщать обо всех умениях, нужных приборах и разработках, которые необходимо изучить на пути к работе грезы. Если вы полагаете, что путь будет элементарным и оперативным, то я должен вас сорвать. Работа веб дизайнером это регулярное совершенствование, развитие и автогонка за свежими трендами и тенденциями. Однако, невзирая на все профессиональнее проблемы, как раз обучение и получение свежих познаний – один из наиболее хороших нюансов данной работы.
Вначале незначительное лирическое отклонение для дизайнеров, которые невольно забрели прочитать данную статью. «Я занимаюсь веб внешним видом», наверное, вы не раз заявляли кому-то данную фразу и чувствовали прохладный ужас, когда вам отвечали что-нибудь вроде: «Круто! А научи-ка меня, как это делается? Как стать веб дизайнером с нулевой отметки?» Очень многие просто надеются, что они щелкнут мышкой, переволокут пару значков на экран, и дизайн готов. Однако, пока, это далеко не так. Потому, в следующий раз, когда кто-то спросит вас, как формировать дизайн веб-сайтов, просто укажите им данную статью.
Добро пожаловать, леди и джентльмены, в руководство для новичков дизайнеров от MotoCMS. Берите собственные мышки крыс и поместитесь поудобней за клавиатурой, пост гарантирует быть длинным. Кофе варить не обязательно, однако все-таки стоит.
Для кого данная публикация о веб дизайне?
Данная публикация создана для всех, кто задается вопросом «Как стать веб дизайнером без помощи других?». Кроме того она будет нужна для людей, которые планируют начать формировать сайты, и имеют некоторый опыт в дизайне и работе с картинными редакторами. Все будет крайне доступно и постепенно. Публикация рассчитана на то, что у вас нет никакого специального образного или технического создания, вообще нет умений кодировки и опыта работы в промышленности веб-дизайна.
Требования к начинающим веб дизайнерам
«Минимальные требования» для людей, которые полагают как стать веб дизайнером и планируют создать свой первый сайт, достаточно несложны. Если вы знаете, что из себя представляет папки, графические текстовые документы, можно начинать.
Но, хоть начало работы и элементарное, создание на самом деле отличного сайта – это истинное искусство. Есть очень много умений, которые вам необходимо исследовать. Вам необходимо выяснить о теории цвета, о графической иерархии частей, шрифтах и совместной компании сайта.
Также, вам понадобятся познания главных языков кодировки, а конкретнее Php и CSS, про это мы также побеседуем.
Потом вам, вероятно, захочется исследовать стандартное программирование на JavaScript и выяснить, как применять его для регулирования различными частями вашего сайта. А безрассудные ударники, которые пожелают зайти еще далее – сумеют погружаться в системы регулирования текстом, оптимизацию поисковых машин и маркетинг.
Однако не следует кидаться на все, способности прибудут с опытом и потребностью, я только попытаюсь отправить в верное направление. И в случае если вы прочитали аж до данной части статьи, то могу смело заявить «Добро даровать в отличный мир веб-дизайна, начинающий. Будь готов не раз все испортить и не забывай радоваться!»
Как применять данный руководство по веб внешнему виду для новичков
Прочитайте его! Данного будет достаточно, чтобы начать. Сделайте свой первый, вероятнее всего, корявенький сайт. Возвратитесь и прочтите снова. Исправьте ошибки. Повторите.
Нет, вы, пожалуй, не хотите читать все . Есть очень много иных ресурсов, большое количество различных раскладов, которые применяют. Ничего ужасного, однако я все-таки советую несколько вчитаться и опробовать пройти первые шаги.
Дизайн в интернет-браузере для новичков
Вероятно, знаете, что большинство дизайнеров вначале используют графические редакторы, а затем дают собственные проекты кодеру на верстку. Photoshop – это наиболее часто применяемый инструмент, однако дизайнеры также используют такие программы, как Sketch, GIMP, Inkscape и Illustrator.
Безусловно, необходимо опробовать несколько из них и применять те приборы, которые предпочтительнее подходят как раз вам. Но, если вы желаете формировать как раз сайты, то пытайтесь сразу делать это в их натуральной среде обитания – в интернет-браузере! Если рассматривать идеальный вариант – делайте это в нескольких интернет-браузерах – поскольку люди не пропускают сайты в Photoshop и не видят их так, как вы через внешний вид графического редактора.
Рабочий процесс на базе интернет-браузера имеет ряд иных плюсов:
1) Вы в точности замечаете, что приобретаете. Даже профессиональные мокапы не передают интерактивные или анимационные части веб-сайтов. Формируя дизайн на базе интернет-браузера вы можете в точности лицезреть, как он работает.
Это в особенности важно, когда речь заходит об адаптационном дизайне. (Для несведущих: чуткий или адаптационный дизайн – есть тот, который уважительно отражается на различных экранах и приборах, будь то мобильный телефон, планшет, или ПК ).
2) Дизайн на базе интернет-браузера сделает вас самым лучшим дизайнером. Когда вы сами знаете весь процесс, вы можете осознать что и как работает, и оповестить себя от большинства ошибок. Ужас любого дизайнера (или верстальщика, которому это надо будет делать), работающего в, к примеру, Photoshop, это предстоящего его «натягивание» на здоровый сайт.
Так или иначе, вот несколько ресурсов, которые вполне могут быть необходимыми в работе с картинными редакторами.
- Уроки фотошопа
- Обучение Adobe Illustrator CC
- Экспресс курс Adobe Illustrator CS6
- Векториальная видео графика
Дизайн в интернет-браузере может зачастую заменить ваш подход к работе и поторопить вас выяснить что-нибудь новое о Php и CSS. В целом, чем больше вы повозитесь c нечистыми с кодом, тем лучше вы осмыслите, как работают сайты. Это далеко не сделает вас классным дизайнером; однако это прекрасное начало.
Способности, которые вам потребуются, чтобы стать веб дизайнером
Если вы желаете стать квалифицированным веб дизайнером без помощи других, вам потребуются определенные особые способности. В данном разделе мы ответим на вопрос “Как стать веб дизайнером без помощи других?”, и сконцентрируемся на умениях, нужных для подлинного проектирования и образования сайта. Разумеется, вам также потребуются деловые и коммуникативные способности, однако это несколько иная история. Так вот, чтобы стать веб дизайнером без помощи других вам следует знать следующее.
UX / UI дизайн

Дизайн, направленный на пользовательский опыт, или UX-дизайн – это то, как будет смотреться и работать пользовательский внешний вид в общем. Это процесс, это философия, и это огромная работа. На самом деле отличный сайт можно создать лишь понимая, какой путь на нем проходит гость, и как меняется его действие зависимо от перемены графических елементов.
Эстетические способности
Эстетика – это трудная единица. Похоже, что прекрасная цветовая гамма для одних людей может смотреться абсолютно странно для иных. Тексты, которые для вас в данном месте выглядят «как раз», могут абсолютно не прийтись по душе заказчику. Это представляется крайне, крайне индивидуальным, однако все-таки в любом из этих нюансов есть собственные правила, о которых мы с вами в настоящее время и побеседуем.
Соединение шрифтов и типографика

Интернет – это текст. Это слова. И эти слова должны смотреться чудесно. Все-таки, типографика – это что-то большее, чем просто выбор верного шрифта. Это, прежде всего, удобство использования. Необходимо верно выбирать и смешивать объемы, типы и образы шрифтов в дизайне для образования графической иерархии в дизайне.
Чтобы провести вас «от А до Я», предлагаю посмотреть книгу Эмиля Рудера «Типографика» . Прочтение вполне может быть достаточно продолжительным, потому для желающих сразу приступить к практике – длинное видео по теме, а также гайд по определению шрифтов по иллюстрации (это если вдруг вы обнаружили отличный образец текста, и хотели бы определять его шрифт).
После того, как вы исследовали правила типографики, можно опробовать определенные тексты для собственного проекта. Действительно в интернете очень много хороших бесплатных шрифтов, таким образом оглядитесь.
Очень многие люди, включая меня, предпочитают собственные тексты из Google Web Fonts. Тексты Google можно «встраивать» в сайт, и это достаточно комфортно. И более того, можно пользоваться готовыми комбинациями шрифтов:
- Крутые образцы композиций шрифтов
- Публикация с крутыми сочетаниями шрифтов
Иные такие образцы можно найти в Интернете.
Если вы желаете создать собственные пары шрифтов Google, попробуйте «Комбинатор веб-шрифтов». Это инструмент, который дает возможность вам быстро смотреть композиции шрифтов в режиме настоящего времени, изменяя шрифт, размер, цвет, длину строки. Посетите сайт http://eduzorro.com если что-то не понятно по данной теме.
Если Google шрифтов недостаточно, то можно попасть на WebDesignerDepot, Fonts-online, и прочие сайты.
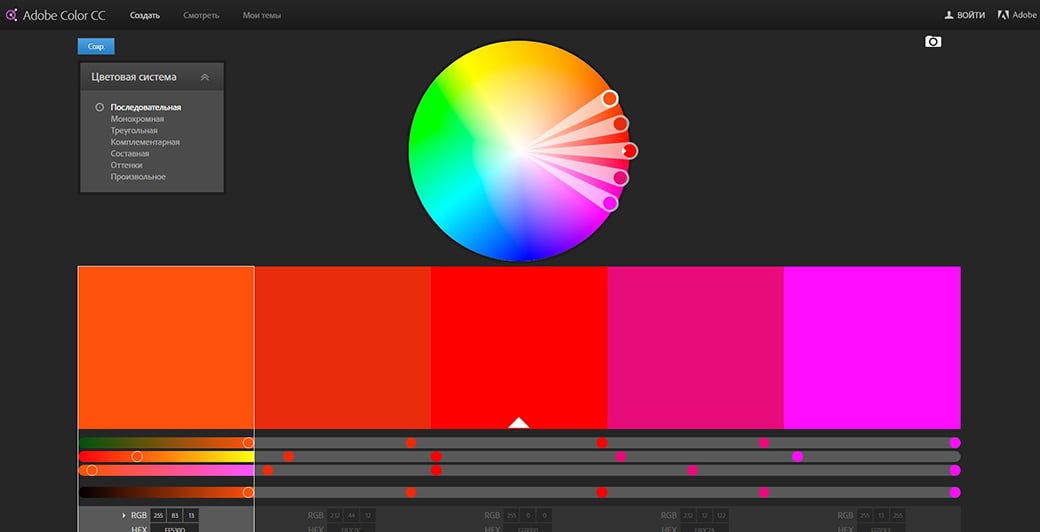
Концепция цвета и цветные модели
Концепция цвета имеет немного общего с технологическими наименованиями цветов. Если ваш клиент просит фуксии, однако действительно желает горячего красного цвета, выбор лишь за вами.Концепция цвета исследует, прежде всего, зависимость между комбинациями цветов и чувствами человека, который ее оценивает. Это реальная наука.
Чтобы осознать основы теории цвета, есть несколько прекрасных публикаций:
- Соединение цветов в веб-дизайне
- Flat цвета в веб-дизайне
- Как смешивать цвета в веб дизайне: Тренды
- Как Применять Сочетания Цветов в Дизайне Сайта

Помните, что концепция цвета плотно сплетена с типографикой. К примеру, если цвет текста чересчур близок к тону избранного фона, то его будет сложно читать и гости, вероятнее всего, просто пройдут мимо данной части сайта, или совсем покинут его.
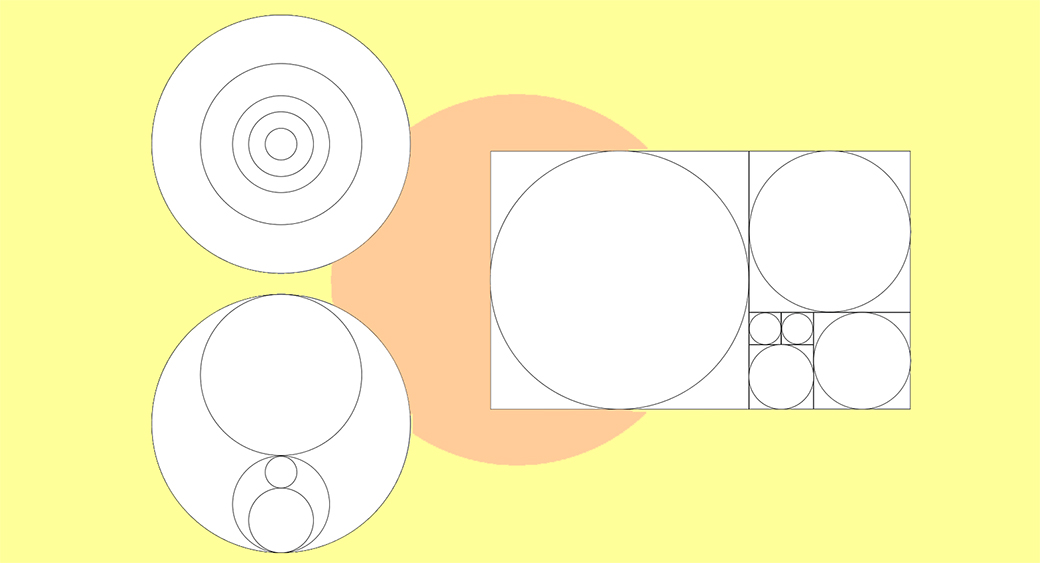
Композиция и общая организация
Как стать веб дизайнером без познаний основ композиции? Да никоим образом! Для меня данная часть считается чуть ли не важнейшей. Так как можно выбрать отличные тексты, прекрасную цветовую гамму, а затем избито напороть с верным размещением блоков, иерархией и пропорциями и получить «отвратительнейшее блюдо из прекрасных продуктов».

Есть несколько необходимых публикаций по данной теме, после которых доходит с первого (или с первого) раза.
- Основы композиции веб-сайтов
- Использование «Золотого сечения» и «Правила трех» в веб-дизайне
- Модульные сетки в веб-дизайне
Веб дизайн тренды
В трендах в веб дизайне может идти речь нескончаемо. Какую роль они играют? Все клиенты, вероятнее всего, прежде чем придти к вам взглянули несколько образцов лихих престижных веб-сайтов, и вероятно даже прочли несколько заметок с веб дизайн трендами. Знать моду и популярные элементы внешнего вида просто необходимо чтобы осознавать, что они просят, и чтобы было что им посоветовать.


 6 февраля, 2020
6 февраля, 2020  raven000
raven000  Опубликовано в рубрике
Опубликовано в рубрике